The Window interface includes a variety of functions, constructors, objects, and namespaces. You can use the localStorage or sessionStorage objects to shop key/value pairs. There are strategies that allow you to work together with the gadgets inside localStorage. With this tutorial, you created, removed, and up to date entries inside localStorage. You additionally changed array and object files into strings and to come back applying JSON methods.
When info is added to, modified, or faraway from LocalStorage or SessionStorage, a StorageEvent is fired inside the present browser tab or window. Any listener registered for this occasion can deal with it. Moreover, session storage is just accessible from its originating tab or window; it isn't shared between all browser home windows and tabs. Accessing session and native storage is simple, consisting in ordinary reads and writes of key-value strings.
Finally, nearby and session storage are client-side only; they don't seem to be despatched with requests. Local storage is a kind of net storage that shops files for an extended time. LocalStorage and sessionStorage are net storage objects that enable builders to save lots of key-value pairs within the browser. Session storage — The session storage makes use of the sessionStorage object to shop files on a short lived basis, for a single browser window or tab. The files disappears when session ends i.e. when the consumer closes that browser window or tab. You can register storage occasion handlers with a storage object, and these are invoked for the present window or tab when files is written to or deleted from the storage.
Although the HTML5 spec states that storage occasions hearth in all home windows and tabs of the browser, this shouldn't be assumed for the reason that few browsers implement this. Notice that if the storage is cleared, the occasion doesn't comprise any details concerning the deleted key-value pairs. Each protocol/domain/port mix has its personal native storage object. So the http model of your webpage has a unique native storage object than the https version. The similar is true for utilizing totally totally different ports or hosts (e.g. www or no-www) in your website.
You can not entry the info saved from the opposite origins. Store information with HTML5 neighborhood storage Use the HTML5 neighborhood storage to keep and skim information within the browser. Learn tips on ways to keep complete objects and the way to control information within the storage object.
Follow this tutorial to gain knowledge of all about storing client-side info with JavaScript. Use the HTML5 nearby storage to retailer and skim info within the browser. In this cookbook entry we'll deal with Local Storage, the only of the storage mechanisms.
Local Storage makes use of a key/value system for storing data. It is restricted to storing solely hassle-free values however complicated facts would be saved in case you're prepared to encode and decode the values with JSON. In general, Local Storage is acceptable for smaller units of knowledge you'd wish to persist, issues like consumer preferences or kind data. Larger facts with extra complicated storage wants would be superior saved sometimes in IndexedDB. If you need to take away a selected key from the native storage object for the present domain, you should use the removeItem() method.
It takes a single argument, which must be the important thing of the merchandise you must remove. You at the moment are conversant in the various functionalities of nearby storage. The main techniques in nearby storage are setItem, getItem, removeItem and clear.
A key's required when storing, retrieving, and getting rid of gadgets from the native storage. In case, you didn't know any concept, be happy to move due to the native storage features again. If an attacker can run JavaScript in your website, they'll retrieve all of the info you've saved in native storage and ship it off to their very personal domain. This means something delicate you've obtained in native storage (like a user's session data) might be compromised. With HTML5 native storage, a bigger quantity of knowledge might be persistently cached client-side, which delivers an alternate choice to server downloads.
A net software can obtain extra desirable efficiency and supply a much extra desirable consumer expertise if it makes use of this nearby storage. For example, your net software can use nearby storage to cache statistics from RPC requires speedier startup occasions and for a extra responsive consumer interface. The net storage API is a safe method your browser can shop key worth pairs which might be specific to every domain. So, for those who shop some facts on a net net net net page hosted at github.com, then it isn't accessible from a net net net net page hosted at twitter.com. This is for safety factors in addition to to ensure that the pages won't find yourself with conflicting names and overwriting gadgets in storage from a further site. The key-value pairs characterize storage objects, which might be corresponding to things besides they continue to be intact in the course of net net net net page loads, and are usually strings.
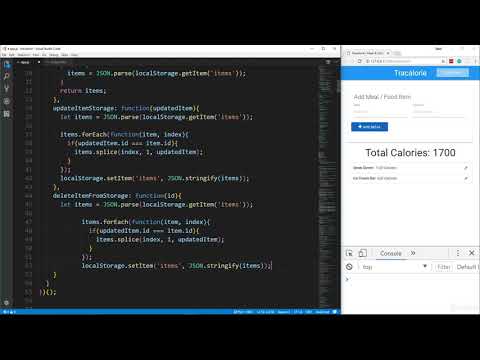
You can entry these values like an object or employing the getItem() technique . HTML5 native storage saves information in string kind as key-value pairs. If the info you want to save lots of shouldn't be string data, you're chargeable for conversion to and from string when employing LocalStorage. For proxy courses used with the GWT RequestFactory, you need to use RequestFactory#getSerializer() to do string serializing. For non-proxy objects, you'll use JSON stringify and parse. Create a brand new folder and open it in your code editor.
The index.html file will showcase the webpage to the user, whereas the main.js file will shop our JavaScript functions. These capabilities will probably be used to entry totally different functionalities of native storage. Local storage permits builders to shop and retrieve facts within the browser.
This means the info will persist even when the tab or the browser window is closed. LocalStorage can solely use strings for its keys and values. If we attempt to keep another variety of data, it converts it to a string earlier than storing it.
This can convey some surprising conduct once we wish to save lots of JavaScript objects. The optimum quantity of knowledge that may be saved in neighborhood storage, as measured by the JSON stringification of every worth plus every key's length. This worth would be ignored if the extension has the unlimitedStorage permission. Updates that might trigger this restrict to be exceeded fail at once and set runtime.lastError. The storage is definite to the origin (domain/protocol/port triplet). That is, completely totally different protocols or subdomains infer completely totally different storage objects, they can't entry information from every other.
In JavaScript, localStorageis a kind of net storage that permits storing facts regionally inside the user's browser with no expiration date for javascript websites and apps. This facts can not be deleted when the browser is closed and would be out there when the browser is opened again. Setting this property to true will lead to setting the object's prototype to null after the destruction sequence is totally completed. After that, most makes an try at calling techniques on the item occasion will lead to "method not defined" exception. This would be very valuable with monitoring down in any different case laborious to seek out bugs like runaway Ajax requests, timed features not cleared on destruction, etc. Return style - The class occasion or javascript object returned by the tactic or property (Ext.Component on this case).
As before, mounted is used to load endured data, if it exists. This time, though, knowledge is just endured when the button is clicked. We might additionally do any validations or transformations right here earlier than storing the value. You might additionally shop a date representing when the values have been stored. With that metadata, the mounted technique might make a logical name on whether or not or to not shop the values again. Storing JavaScript objects is additionally similar, however since merchandise values in localStorage are saved as strings, we first have to rework objects into JSON string and shop it.
Below is a pattern vehicle object, which is changed into string first earlier than storing it. The Object we set to the native storageHere the thing that was created was set applying JSON.stringify() method. This is seeing that files saved to the native storage have to be a string, so the thing was changed to a JavaScript Object Notation applying JSON.stringify() method. Only strings should be saved within the net storage - making an try to shop a special files variety will induce an automated conversion right into a string. Conversion into JSON , however, permits for useful storage of JavaScript objects. These techniques offer you extra the power to dispose of and clear gadgets from localStorage quickly.
Both localStorage and sessionStorage can solely shop strings. To work spherical this, you'll should use JSON methods. The factor is that I'm trying to find an automated system to perform this, I imply in case you solely shut the app. If the consumer logs out clicking a button I can deal with that motion to delete native storage. This system is used to delete an merchandise from native storage.
The removeItem() methodology requires a key as a parameter. When making use of LocalStorage, dodge processing huge quantities of knowledge because it might degrade efficiency when you consider that its capabilities are synchronous. Most importantly, ensure that no delicate consumer or software files is saved in LocalStorage.
Data is saved as key/value pairs of strings, and every area has entry to its LocalStorage. Firefox saves storage objects in an SQLite file referred to as webappsstore.sqlite, which can be positioned within the user's profile folder. You additionally must remember that nearby storage solely permits you to shop strings, so that you will have to stringify objects earlier than storing them.
Click on storage and also you will see native storage and session storage perfect there.Both native storage and session storage shop key-value pairs. LocalStorage, sessionStorage Web storage objects localStorage and sessionStorage permit to save lots of key/value pairs within the browser. What's intriguing about them is that the info survives a net page refresh and even a full browser restart . How to Use Local Storage with JavaScript 1 Overview of net storage. Web storage is files saved regionally in a user's browser. First, we'll create an easy HTML entrance finish with index.html.
To clear a neighborhood storage setting you'd wish to name localStorage.remove ('key'); the place 'key' is the important thing of the worth you ought to remove. If you ought to clear all settings, it's essential name localStorage.clear () method. Refreshing the web page wouldn't to extend hit counter.
Close the window and open it once more and assess the result. The HTML5 spec additionally grants for storage occasions to be generated and dealt with by fascinated listeners. The full impression of those options offered by HTML5 storage can most appropriate be seen by taking a look at client-side storage within the non-HTML5 world. Client-side storage, because the identify implies, makes it possible for the consumer to preserve files on the shopper (i.e. the user's browser). And Server-side storage, on the opposite hand, retains files on the server (i.e. an exterior database). Call therender()function, which can create the merchandise with the textual content of theinputvalue and append it to the DOM making use of js push() method.
Finally, we'll set theinputvalue to an empty string so that you don't need to erase the final merchandise entered manually. A browser video online game is a superb case to use neighborhood storage. You can keep the progress of the participant on the client. Check out this tutorial collection to discover ways to create your personal video online game in HTML5 and JavaScript.
You can use it for easy webpage settings, on-line equipment and even to shop progress in net games. Just do not forget that customers can clear the nearby storage by clearing the browser cache. So essential facts nonetheless should be saved someplace off the client. The essential points of this API match the HTML5 commonplace API besides that this class gives a scoping mechanism to isolate property values by instance. Further, this class doesn't expose the variety of keys within the shop as a size property as this can't be maintained reliably with out undue cost.
Instead there's a getKeys way that returns the cached array of keys which is lazily populated on first call. The gadgets saved into Web Storage could be accessed as JavaScript properties (e.g., localStorage.key). The worth of an merchandise (i.e. object property) could be learn at any time, independently on the time it has been set.
The Browser Storage or the Client-side Storage works on related rules to the server-side storage however has totally different use cases. It consists of JavaScript APIs that enable us to retailer statistics on the consumer (i.e., on the user's machine), after which it may very well be retrieved when needed. LocalStorage and sessionStorage are virtually related and have the identical API.
The distinction is that with sessionStorage, the info is continued solely till the window or tab is closed. With localStorage, the info is continued till the consumer manually clears the browser cache or till your net app clears the data. This tutorial functions localStorage, however the syntax for sessionStorage is the same.
JSON stands for "JavaScript Object Notation" and is a technique for representing complicated knowledge varieties as strings. It's helpful for localStorage, and it's additionally used for sending details backward and forward over the web. JSON is a language-independent knowledge format that's straightforward for people to examine and write and straightforward for machines to parse and generate. Remember, each JavaScript file that's loaded in your area has entry to LocalStorage.
If malicious JavaScript code is added by you or your dependencies, they will retrieve consumer knowledge or tokens you employ to authenticate with APIs. In the early days of the web, knowledge persistence was solely manageable with a server. Nowadays, because of using LocalStorage, we will retailer knowledge on valued clientele like browsers and cellular apps with no speaking with a back-end application.

























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.